有時候在網路上看到其他人做的精美網站,自己也想要擁有一個。
但是會苦惱於是用什麼程式語言開發的、如何架構的、主機是架設在哪邊?
這次要介紹幾款小工具,讓我們可以在幾秒內查出對手網站所有的資料!
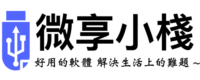
BuiltWith
這是線上的分析工具,可以分析網站用的CMS架構、JS 框架、webfont、社群分享、CDN 、聯播網廣告等資訊,不過分類偏細不容易閱讀


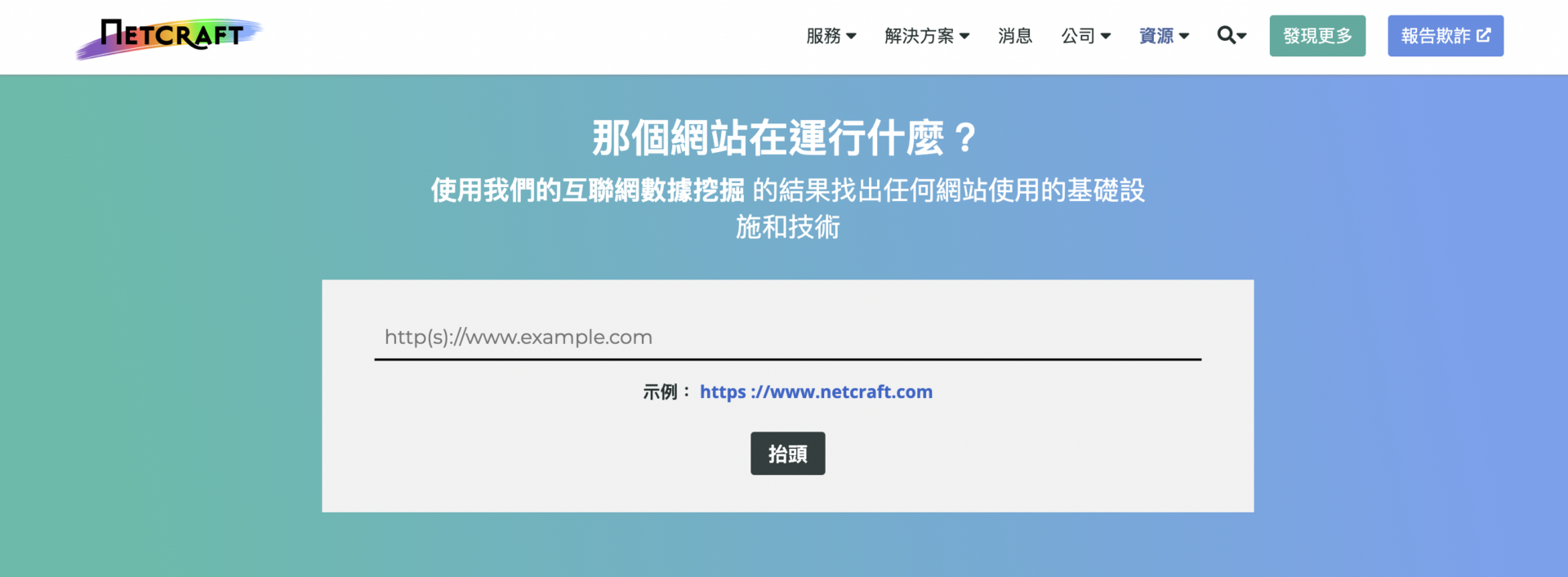
NetCraft
這套一樣是線上工具,他更著重在是由哪間伺服器供應商提供的相關服務,如果有使用cloudflare掛在前面保護也能被分析出後面的主機IP。
也能分析網站用的CMS、程式語言的底層技術、聯播網廣告等資訊
分析網址 https://sitereport.netcraft.com/


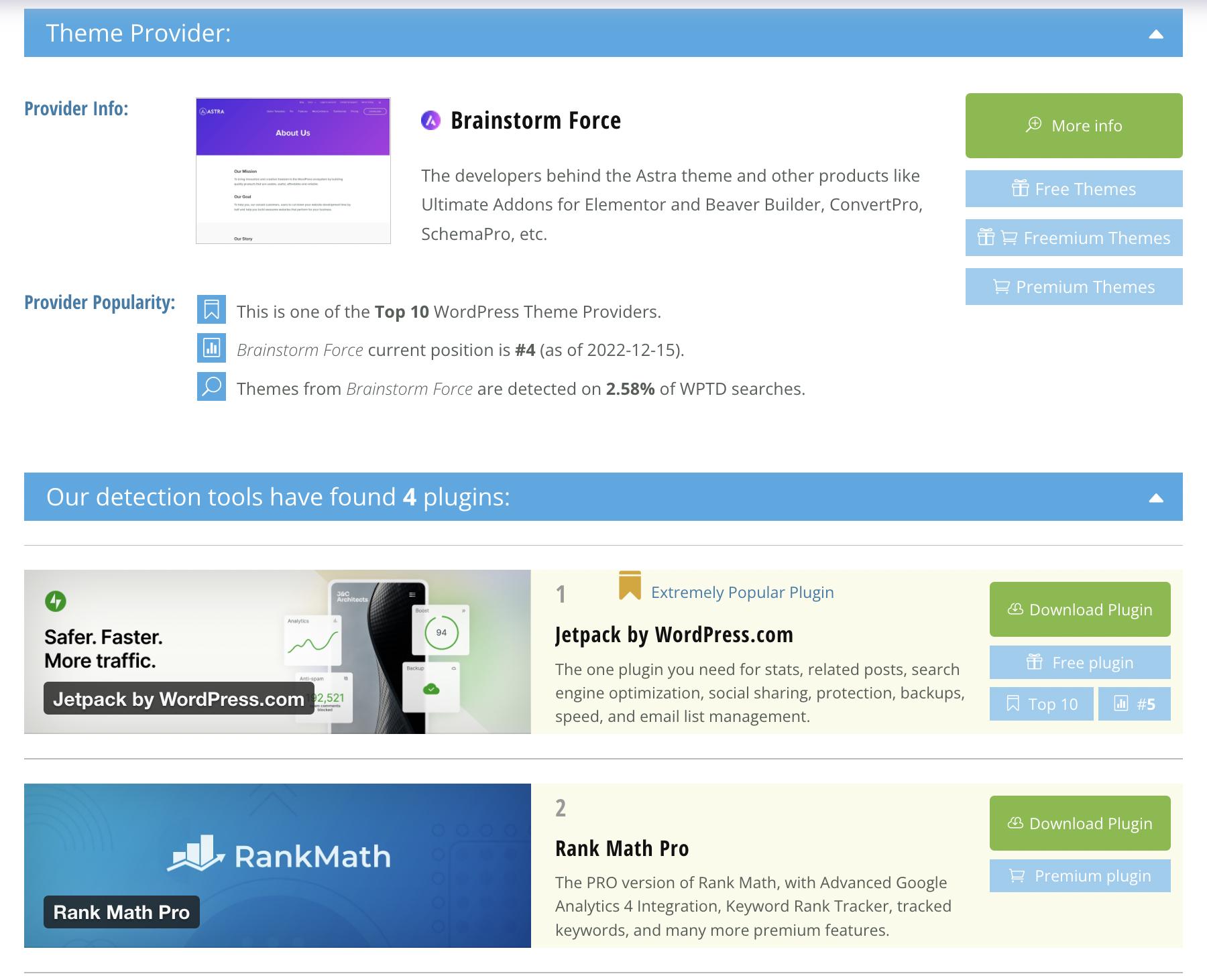
WordPress Theme Detector
如果分析出來是WordPress網站,那你可以嘗試這款工具!
這款工具會將網站佈景主題和使用外掛羅列出來
分析網址 https://www.wpthemedetector.com/


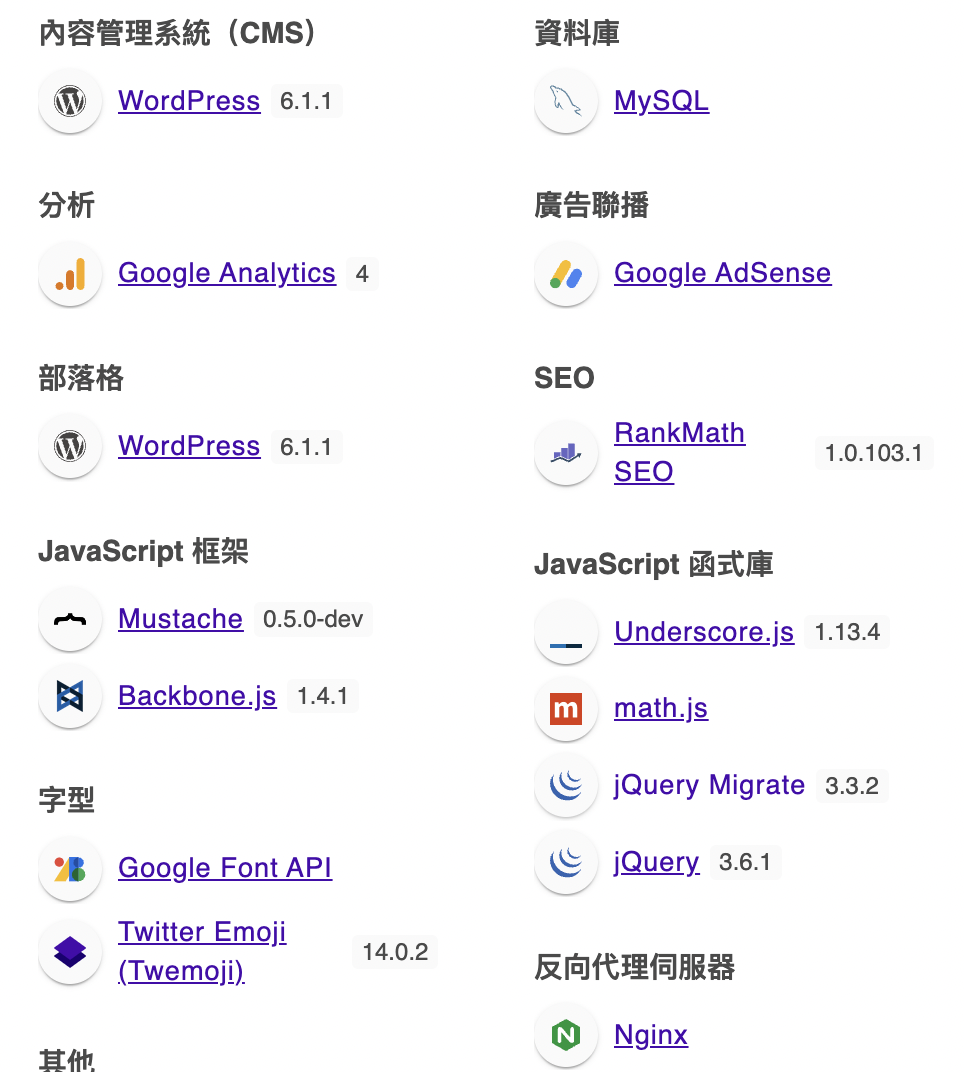
Wappalyzer
這是一套Chrome外掛,當安裝好之後我們疑進入指定網頁就會開始分析所使用的任何資訊
所以網站所用的CMS系統、網頁伺服器、JS 框架、聯播網廣告等資訊都會呈現出來,部分資訊連版本都會提供,推薦使用


結論
上面這幾套工具是經過測試覺得穩定且好用的工具,雖然沒辦法使用其中一種就完整分析出全部的技術,但足夠使用了。
至於分析不出 CMS的有一部份是本身網站是全客製化的或是有使用前端框架攥寫,所以無法分析出來。
◎ 軟體僅供測試研究 請勿用於商業目的,請多支持購買正版!
◎ 解鎖版軟體有機會被防毒軟體偵測有毒,打開時請先把防毒軟體關閉。
◎ 所有軟體皆從網上蒐集轉載,不承擔任何技術及版權問題
◎本站不承擔用戶將資源用於盈利和(或)非法目的之任何後果和(或)法律責任。